
Iš pirmo žvilgsnio susikurti internetinę svetainę gali pasirodyti sudėtinga, bet ar taip yra iš tiesų? Vis daugiau žmonių nori susikurti savo asmenines svetaines, dauguma šiai paslaugai atlikti ieško laisvai samdomų specialistų ar agentūrų. Tačiau skiriant pakankamai laiko šį darbą nesudėtingai galima atlikti ir patiems.
Apžvelkime, kaip kuriamos nesudėtingos internetinės svetainės.
Internetinių svetainių kūrimui reikia turėti HTML, CSS, JavaScript bei PHP kodavimo įgūdžius. Bet šie įgūdžiai labiau reikalingi kuriant kompleksiškas ir nestandartines internetines svetaines. Nesudėtingai reprezentacinei internetinei svetainei sukurti šie įgūdžiai nėra būtini.
Programuotojai iš viso pasaulio yra sukūrę itin daug įrankių internetinėms svetainėms kurti, kitaip vadinamų turinio valdymo sistemų (TVS). Naudojant šias sistemas dažniausiai nereikia arba reikia labai minimaliai išmanyti kodavimo aspektus, nes turinys šiose sistemose dažniausiai būna valdomas „Drag and Drop“ principu. Galite lengvai stumdyti savo turinį naudojant kompiuterio pelytę, o sistema visus jūsų atliktus pakeitimus perrašo į kodą.
Keletas lengvai valdomų TVS:
Daugiau apie TVS galite skaityti čia.
Tai jūsų svetainės interneto adresas. Pavyzdžiui: manosvetaine.lt.
Apima domeno vardą ir visus tinklalapio polapius. Pavyzdžiui: https://manosvetaine.lt/kontaktai
Sutrumpinimas nuo Turinio Valdymo Sistema (Content Management System – CMS). Programinė įranga, kurią galite naudoti savo svetainei kurti, įkelti ir skelbti. Pvz: „WordPress“ ir „Joomla“.
Tai svetainių talpinimo paslauga nuomojamuose serveriuose.
Mūsų rekomenduojamas Hostinger.lt
Nepamirškite nuolaikos kodo: GOADVER
Supaprastinta TVS versija, paprastai skirta mažesnėms svetainėms. Ji leidžia lengvai redaguoti svetainę ir siūlo iš anksto parengtus dizainus iš kurių galite rinktis. Ji taip pat atlieka hostingo funkciją. Pavyzdžiai: „Wix” ir „Squarespace”.
Sutrumpintai reiškia optimizavimą paieškos sistemoms. Jei tai atlikta tinkamai, jūsų svetainė pagal atitinkamus paieškos žodžius bus reitinguojama paieškos sistemų, pavyzdžiui, „Google” viršuje. Tai pritrauks organinių svetainės lankytojų, kurie priešingai nei mokamas srautas (pvz., per „Google Ads”) yra visiškai nemokami.
Dauguma svetainių projektų susideda iš šių etapų:
Štai keletas pavyzdžių:
Dažniausiai daroma žmonių klaida yra ta, kad pradedama kažką daryti neturint aiškios strategijos ar plano. Taip pat yra su internetinių svetainių kūrimu. Reikėtų pradėti nuo aiškaus plano kokių tikslų norima pasiekti.
1. Išsikelkite tikslus kurių siekiate. Pvz.:
Kai išsikelsite tikslus, bus lengviau susidėlioti planą, kaip juos įgyvendinti.
2. Išanalizuokite savo konkurentus. Dėliojant savo svetainės planą labai svarbu išanalizuoti savo konkurentus. Taip galėsite įvertinti jų stiprybes ir silpnybes. Jūsų tikslas surasti savo konkurentų silpnąsias vietas ir jas pagerinti savo svetainėje. Pvz.:
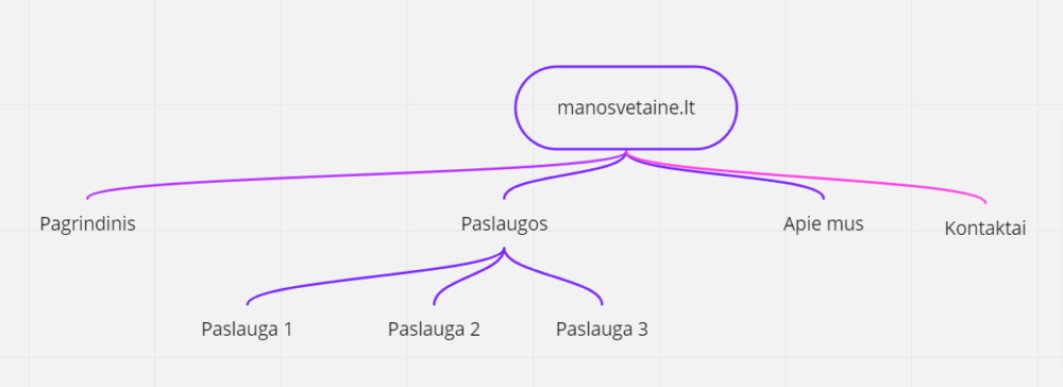
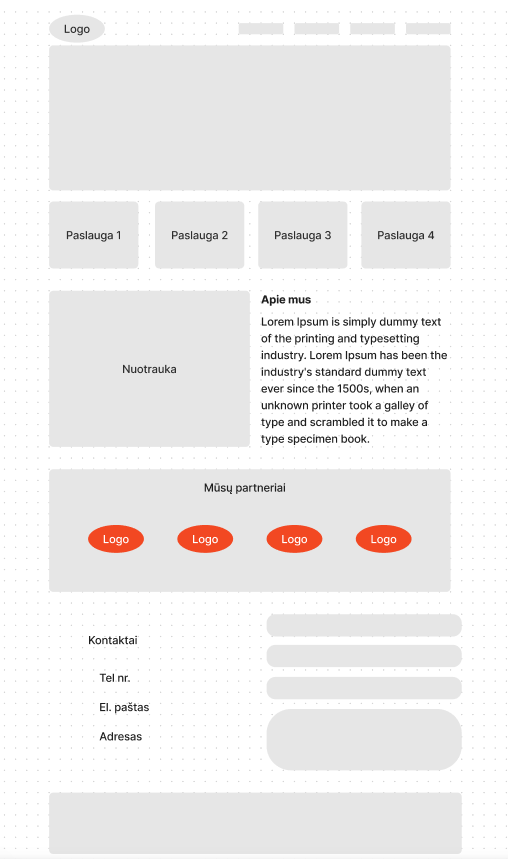
3. Turinio išplanavimas ir jo struktūra. Šiame žingsnyje turėtumėte praleisti daugiausiai laiko planuojant. Logiškai išdėliotas turinys itin pagerina vartotojo patirtį jūsų svetainėje.


4. Skirkite daug dėmesio turiniui. Jis turi būti kokybiškas ir informatyvus. Vartotojas užsuka į jūsų svetainę ne tik pasižvalgyti, bet ir gauti atsakymus į jam rūpimus klausimus. Perkelkite save į vartotojo poziciją, pagalvokite kokie klausimai gali kilti jūsų vartotojui ir pabandykite į juos atsakyti. Nepalikite turinyje tik pliko teksto, jis turi būti įdomus ir interaktyvus. Paieškokite asociatyvių paveikslėlių, iliustracijų, infografikų ir t.t. Planuojant turinį pagalvokite ir apie SEO. Optimizuokite savo informaciją taip, kad paieškos varikliai jūsų internetinę svetainę indeksuotų aukštesnėse pozicijose.
Plačiau apie SEO galite skaityti čia:
Vidinis SEO
Sukurti vizualinį svetainės dizainą – nelengva užduotis. Tiesą sakant, galime teigti, kad internete yra daugiau siaubingo dizaino pavyzdžių nei gerų. Neleiskite, kad jūsų svetainė tokia taptų.
Lygiai taip pat, kaip 70-aisiais platėjantys džinsai buvo stilingi, 80-aisiais ir 90-aisiais jie buvo juokingi. Tas pats atsitinka ir su žiniatinklio svetainių dizainu. Turite prisiminti, kad tai, kas prieš 5 metus buvo laikoma gera praktika, dabar gali atrodyti tarsi pasenę ar atgyvenę.
Tai nėra profesionalių dizainerių vadovas, tačiau jame rasite keletą patarimų, kurie, mūsų manymu, visada veikia:
Kuriant internetinės svetainės dizainą reiktų gerai apgalvoti kokias spalvas naudoti. Gali užtekti vienos sekundės, jog svetainė nepritrauktų naudotojo dėmesio ir jis išeis. Todėl labai svarbu pasirinkti tinkamas spalvas svetainei. Pagrindinis patarimas išlaikyti paprastumą.
Štai keletas patarimų, kaip susikurti tinkamą spalvų paletę svetainės dizainui:

Pirmiausia, turite suprasti pagrindines, antrines ir tretines spalvas.
Pagrindinės spalvos – tai spalvos, kurių negalima sukurti sumaišius bet kurias kitas dvi spalvas. Yra trys pagrindinės spalvos: raudona, geltona ir mėlyna.
Antrinės spalvos sukuriamos maišant dvi antrines spalvas. Pavyzdžiui, sumaišius mėlyną ir geltoną (dvi pirmines spalvas), gaunama žalia (antrinė spalva).
Tretinės spalvos sukuriamos maišant pagrindinę ir antrinę spalvą, kurios spalvų rate yra viena šalia kitos. Taip sukuriamos sudėtinės spalvos, pavyzdžiui, sumaišius mėlyną (pagrindinę) ir violetinę (antrinę), gaunama mėlynai violetinė (tretinė).
3. Pagalvokite apie spalvų derinius. Jūsų tikslas – pasirinkti svetainės dizaino spalvų schemą. Ką tai reiškia? Na, ieškote gero spalvų derinio. Priklausomai nuo to, su kiek spalvų galiausiai dirbsite, jūsų spalvų schemą gali sudaryti keli spalvų deriniai.
Galvojant apie svetainės spalvų derinius, labai svarbu suprasti šiuos spalvų niuansus. Turite žinoti, kodėl tam tikros spalvos dera tarpusavyje ir kaip galite pakeisti spalvas, kad jos geriau atitiktų jūsų schemą.
Spalvų teorija puikiai pasako, kokios spalvos gerai dera tarpusavyje. Taigi, kai reikia parinkti spalvas savo paletei, yra keletas pažangesnių spalvų teorijos aspektų, kurie gali padėti jums nuspręsti, kokios spalvos jums geriausiai tiks.
Anksčiau minėjome, kaip spalvos derinamos, kad būtų sukurtos naujos spalvos, tačiau taip pat turime pažvelgti, kaip derinti skirtingas spalvas.
Yra penki pagrindiniai spalvų deriniai: komplementarūs, daliniai komplementarūs, triadiniai ir tetradiniai, analogiški ir monochromatiniai.
Papildomos spalvos spalvų rate yra viena priešais kitą. Papildomų spalvų derinį sudarys viena šilta ir viena šalta spalva. Raudona ir žalia yra viena iš populiarių papildomų spalvų porų.
Padalytas papildomas spalvas sudaro pagrindinė spalva ir dvi spalvos, kurios yra gretimos pagrindinės spalvos papildymui.
Triados ir tetradinės spalvos turi panašius santykius. Triadose naudojamos spalvos, kurios yra vienodai išsidėsčiusios spalvų rate (pavyzdžiui, raudona, mėlyna ir geltona). Tetradinės spalvos – tai keturios spalvos, sudarytos iš dviejų porų viena kitą papildančių spalvų (pavyzdžiui, raudona, žalia, mėlyna ir oranžinė).
Analogiškos spalvos spalvų rate yra viena šalia kitos. Dėl to analogiškos spalvos yra labai panašios, pavyzdžiui, žalia ir geltonai žalia.
Galiausiai monochromatinės spalvos yra tiesiog tos pačios spalvos variacijos. Tai pasiekiama naudojant atspalvius, atspalvius ir tonus.
Šiuos spalvų derinius laikykite savo įrankiais. Kadangi visi šie deriniai veikia, jums nereikės nerimauti, kad jūsų spalvos nesutampa.
Dabar, kai žinote tikslius derinius, kuriuos galite naudoti, galite galvoti, kaip juos naudoti kartu, kad sukurtumėte galingą, patrauklią spalvų schemą.
4. Išlaikykite paprastumą. Gali atrodyti, kad tai yra labai sudėtinga, bet taip neturėtų būti. Rinkdamiesi spalvų schemą, galvokite apie paprastumą. Tikrai sudėtinga, įtempta spalvų schema dažnai klaidina akį.
Paprastumas turi du didelius privalumus.
Turbūt didžiausias privalumas yra tas, kad paprastumas gali lengvai sujungti spalvų schemą. Jei įdarbinsite tik kelias spalvas, viskas atrodys vientisa. (Na, bent jau jei naudojate vieną iš pirmiau minėtų spalvų derinių.)
Kitas privalumas – vartotojams nereikia sudėtingai mąstyti, kad suvokti, kas vyksta. Tai vienas iš puikios svetainės požymių. Jei persistengsite su spalvomis, jūsų vartotojai bus dar labiau sutrikę.
5. Kontrastuokite spalvas. Tada pagalvokite apie kontrastą. Tai vienas svarbiausių gero dizaino elementų, kurį galite naudoti kurdami svetainės spalvų schemą.
Taip yra todėl, kad kontrastas sukuria poveikį. Tiksliau, kontrastas gali atkreipti dėmesį į tam tikras puslapio dalis.
Raudonas CTA violetiniame fone yra puikus kontrasto veikimo pavyzdys. Papildomos spalvos taip gerai dera tarpusavyje, dėl to, jog kontrastuoja viena su kita. Yra atlikta stebėtinai daug CTA spalvų pasirinkimo tyrimų, kurie įrodo, kad išsiskiriantys mygtukai geriau konvertuoja.
Taigi, jei turite kažką, ką tikrai norite, kad naudotojai pastebėtų, padarykite, kad tai kontrastuotų su likusia puslapio dalimi (arba bent jau su arčiausiai esančiais dizaino elementais).
6. Įtraukite savo prekinio ženklo firminį stilių. Jeigu turite savo prekinį ženklą, greičiausiai jau turite savo firminį stilių. Tokiu atveju reikėtų įtraukti savo prekinio ženklo stilistiką į savo internetinę svetainę. Tokiu būdu išlaikysite vientisumą tarp prekinio ženklo ir svetainės, o klientai labiau įsimins jūsų stilistiką ir prekinį ženklą.